
幾何元素在網頁設計中一直占有一席之地,比如矩形的布局,圓形的Logo等。但幾何元素可不僅僅局限于這些常規的形狀,多邊形也是其中的一員。
如今,多邊形元素越來越多地應用于網頁、海報、平面設計之中,受到不少設計師的青睞。這是因為多邊形元素樣式多變,常能給訪客呈現別具一格、耳目一新的視覺效果,讓網站更富活力與趣味,在吸引用戶上有其獨特的魅力。
所以今天這篇文章中,帶大家了解一下網頁中的多邊形元素以及在網站建設中如何使用這種設計趨勢。
多邊形元素
我們常說的多邊形,是指同一平面上不在同一直線上的三條或三條以上的線段首尾順次連結且不相交組成的閉合圖形。在實際的設計過程中,它形狀多樣,有的為中空,有的填充了色彩,有時候單個存在,有時候又會成片連接構成更為復雜的視覺效果,比如3D的視效。
總的而言,多邊形設計元素在網站中的運用方法非常豐富,它最大的優勢也在于它可以兼容各種各樣的使用場景,為設計注入不同的風格色彩。
在網站中如何使用多邊形元素?
不同的設計師對于多邊形會有不一樣的想法的運用。多邊形元素可以在網站的很多元素上派上用場,比如背景圖、信息傳遞、圖標和導航元素的裝飾、配色方案等等。
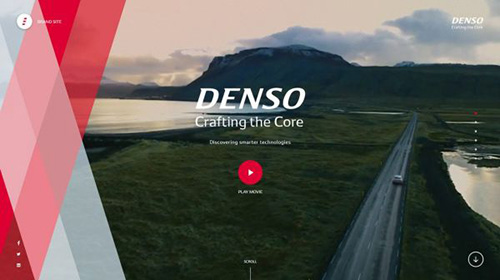
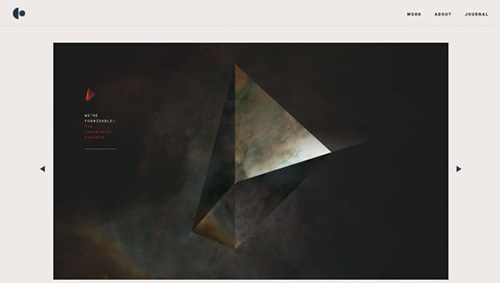
創建眼前一亮的背景
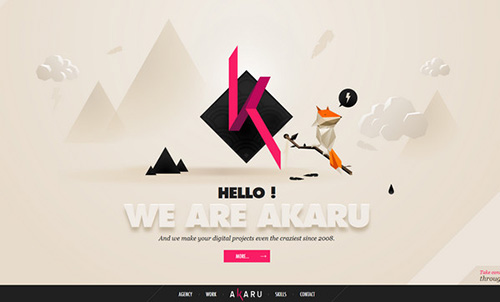
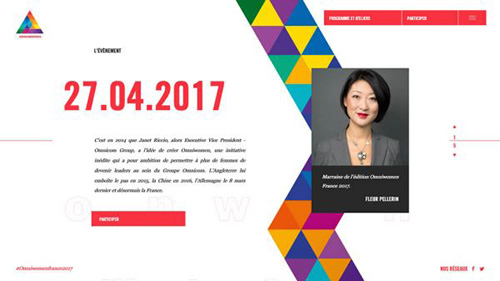
如果你覺得目前的設計無法呈現出強烈的視覺效果的話,不妨試試多邊形風格的背景。多邊形的背景本身就很有趣,不管是單獨使用還是和與圖片或文本搭配,它都能夠給用戶留下深刻的印象。
下面是兩個使用多邊形背景的栗子。雖然它們采用了不同樣式的多邊形,但給網站產生的影響是一致的---有趣的視覺效果。這種設計元素讓整個網站也讓網站更生動活潑、更富有深度,甚至還可以作為視覺引導規劃用戶瀏覽的視線路徑。


對于設計師而言,多邊形元素是很友好的。因為多邊形在創建上沒有什么難度,而且它幾乎可以適用于任何風格、任何色調的網頁排版。目前最為流行的設計方法就是在多邊形中填充微妙的漸變顏色,去除一些僵硬的、扁平的2D效果的邊緣,讓線條更加柔和。
多邊形元素還可以搭配不同的設計概念使用,無論是極簡的頁面輪廓還是華麗的設計。所以,放心大膽的在你的網站背景中使用多邊形元素吧!
創建有趣的圖標和導航元素
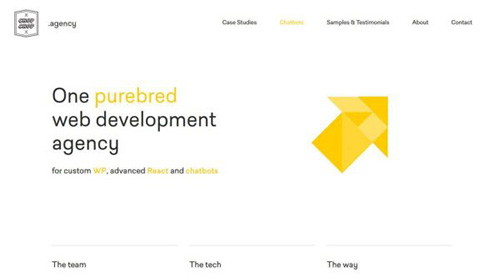
在UI元素中(如圖標和導航元素等)使用多邊形元素也是最近比較流行的設計技巧。網頁設計中具體使用什么樣、多大的多邊形并沒有一套約定俗成的規則,這完全取決于設計師的創意和想法。不過,就算是一個微小的多邊形都能讓某個圖標或導航菜單項更加突出。再加上不同色調的應用,這種設計元素絕對能夠有效抓住用戶的注意力。Chop Chop Agency就是一個很好的栗子。它在網站中使用不同深淺的黃色拼接出了一個多邊形的箭頭,用來引導前往主導航菜單(當然,拼接的多邊形并不凌亂)。在極簡主義布局之下,這個多邊形的圖標很是抓人眼球,在保持布局干凈的同時讓視覺焦點突出,有效地指引了訪客的瀏覽。除此以外,這個網站還有一個隱藏的設計:多邊形的箭頭會隨著頁面的變化進而轉化為其他形狀,給用戶提供截然不同的體驗,為枯燥的瀏覽過程增加趣味。

再說,用戶對多邊形這種設計元素很是熟悉,在看到類似的設計時可以很快get到網站的意圖,不會產生誤解。從本質上來說,當多邊形作為小型的視覺裝飾時,它與標準的圓形、矩形并沒有太大差別,對網站產生的影響是類似的。所以說,在圖標或導航處使用多邊形是比較好的選擇。
傳遞特定內容和信息
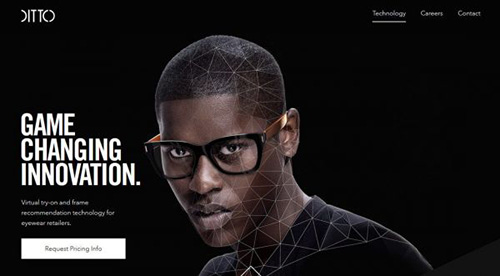
在展示不同元素、傳遞內容信息上多邊形也是非常有效的一項工具。這是因為基于數學和幾何學的多邊形可以更好的呈現輪廓、突出附加信息,幫助用戶更好的理解特定的元素與內容。Ditto 和 Choudhary Lab 兩個網站就是很好的栗子。在Ditto這個網站中,多邊形被用在人臉上,這是服務于展示護目鏡測量原理的目的。

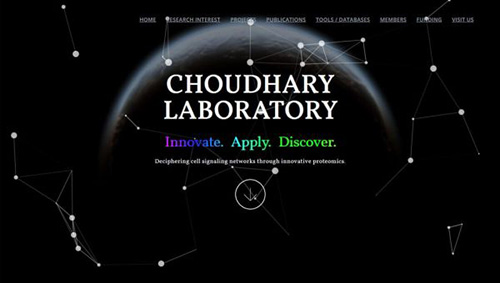
而Choudhary Lab是一家科技網站,更多的利用多邊形元素的圖標和框架營造一種科技感,以深化用戶對這家網站的認知和了解。雖然這兩個網站在具體使用方法上略有不同,但它們是共通的,它們都給用戶傳遞了一定價值的內容或信息,同時借助動畫效果將不同的信息劃分出層次,以生動有趣的方式展現,這有助于提升用戶的瀏覽體驗。

搭配不同配色方案
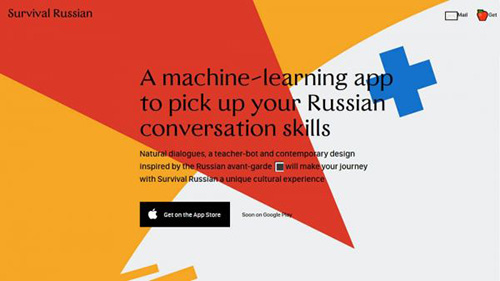
多邊形好像天生就與色彩很搭。如果你想要創造一個高飽和度色彩的設計時,多邊形元素絕對是首選。當然,色彩搭配的方法是無窮無盡的,下面是列舉的幾種多邊形元素的配色方案,僅供參考:
彩虹配色+多邊形
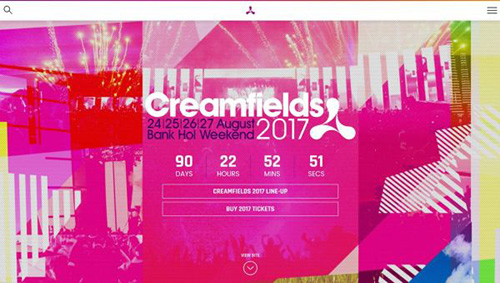
彩色背景+黑白色的多邊形(可參考 Creamfields 網站)
漸變色+多邊形
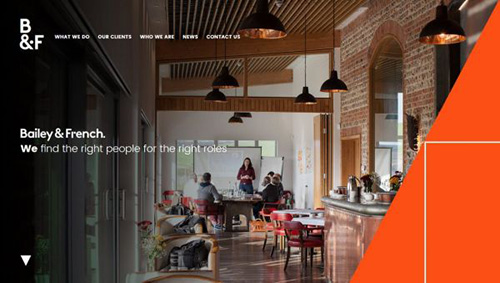
用多邊形來承載提亮色(可參考Bailey and French 網站)
多邊形內填充色彩,或者僅采用多邊形輪廓


畫龍點睛、突出重點
在網站中使用多邊形并不是越多越好。如果你仔細觀察那些優秀的設計案例,你會發現多邊形元素大都起到畫龍點睛的作用。它可以小到一個Logo,也可大到與品牌設計相呼應的裝飾性元素,但它們的存在都是不可忽略的,是能夠突出一定重點的。
下面的兩個案例就非常的典型。雖然它們選用了不同大小的多邊形,但卻很好的抓住了用戶的注意力。雖然樣式沒有很復雜,但卻貼合了主題、品牌Logo,提升了網站整體的設計感,讓設計更顯摩登,網站主題也更加鮮明。


幾何形狀是網頁中很常見的設計元素。這幾年隨著扁平化設計等設計趨勢的醞釀和沉淀,多邊形元素開始有著越來越多的玩法,從純粹的視覺裝飾到功能性的引導元素。多邊形正讓網站變得越來越有趣,在網站中的分量也越來越重。趕緊在自己的網站中試著使用多邊形元素吧!
業務部:0523-82199992 業務受理:楊經理 13961014181 郵箱:huaxia@tzhxw.com
客服部 :0523-82199988 | 技術部:0523-82199998 | 傳真:0523-82867669
地址:泰州市鳳凰西路98號泰州軟件園 郵編:225300 網站地圖
泰州市華夏網絡有限公司:版權所有 蘇ICP備05073413號